Projects
** Team Projects are highlighted **

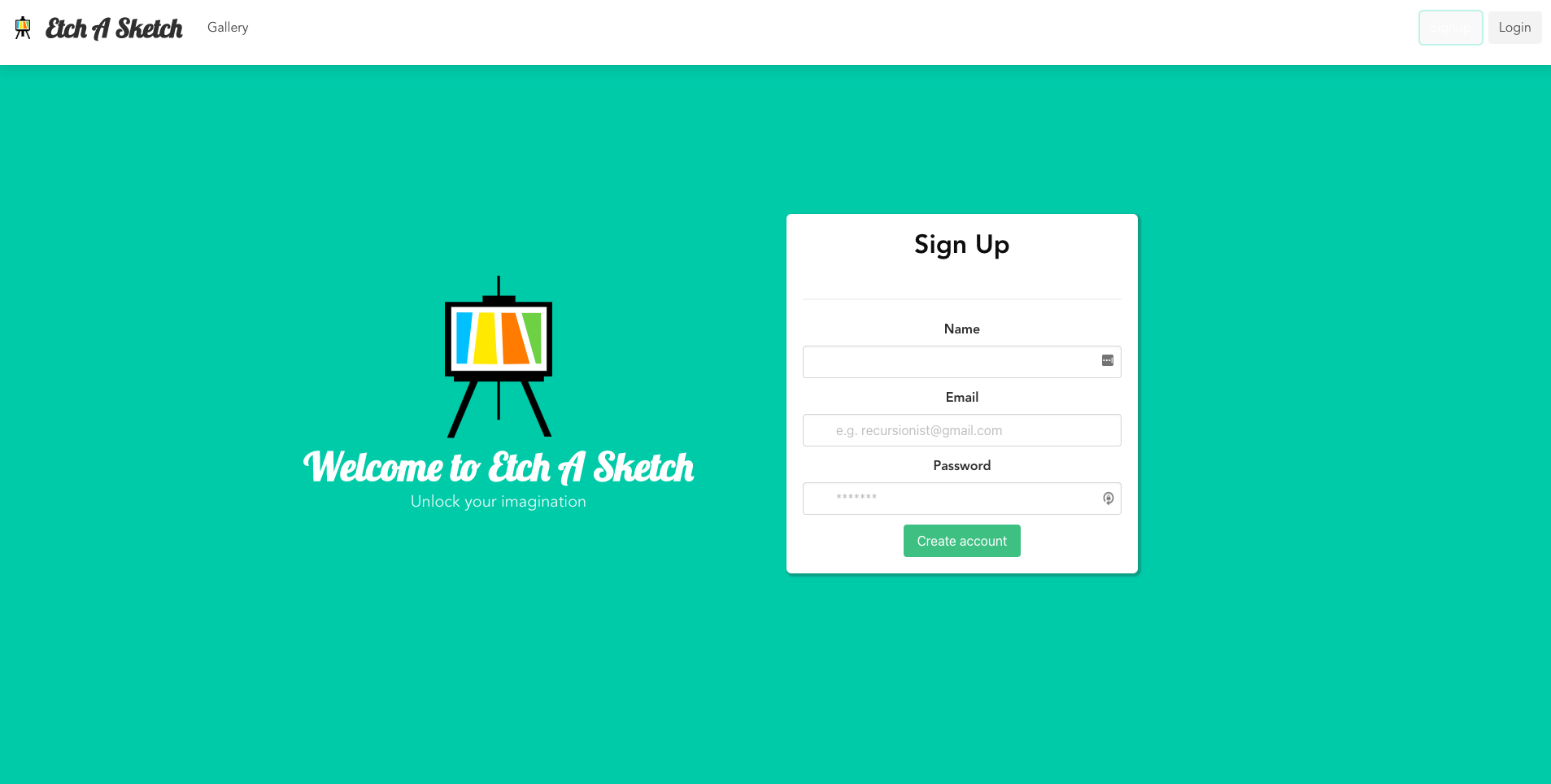
Etch A Sketch
In Etch a Sketch, you can view your own saved drawings at gallery page as well as all published drawings by other users! Draw using Classic Etch A Sketch Mode and adjust line thickness and line color to make your creations totally unique! You can also upload your own drawings to Twitter.
- Django
- Vue
- Konva.js
- # REST API
- # VueX

Connect 4
Connect 4 is a turn-based game where two players take turns dropping colored balls from the top into a column. The ball will fall straight down towards the next available space within the column. The aim of each player is to be the first to form a vertical, horizontal, or diagonal line of four of one's own balls. The purpose of this project is mainly to implement the algorithm and test its performance in a simple game.
- React
- Material UI
- # OOP
- # Monte Carlo Tree Search

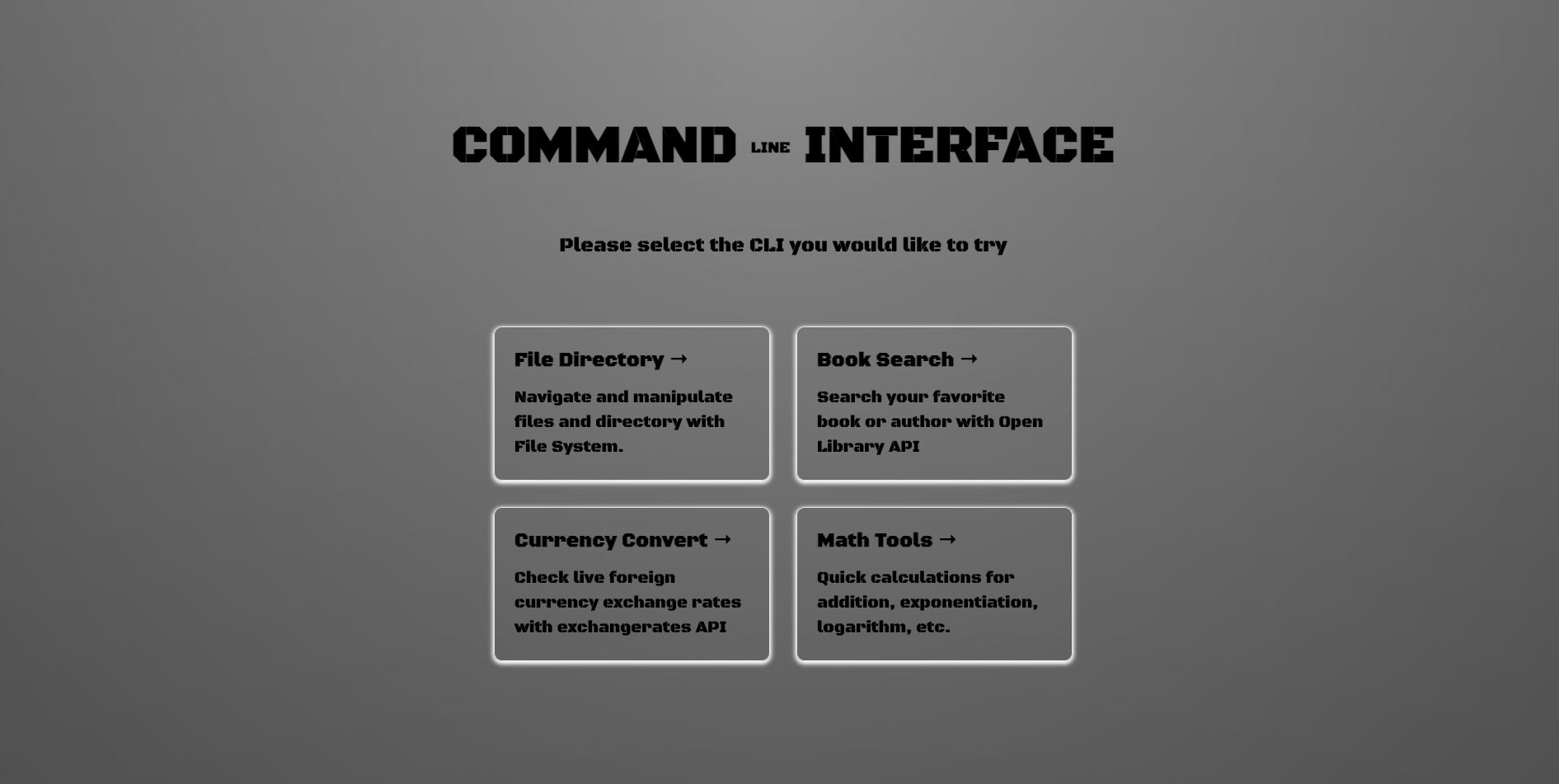
CLI App
This application allows user to experience the Command Line Interface by using several tools such as File Directory System, Book Search Tool, Currency Convert Tool, and Math Tool. Please visit the github link (Click Code) for more details.
- React
- # OOP
- # Linked List
- # API

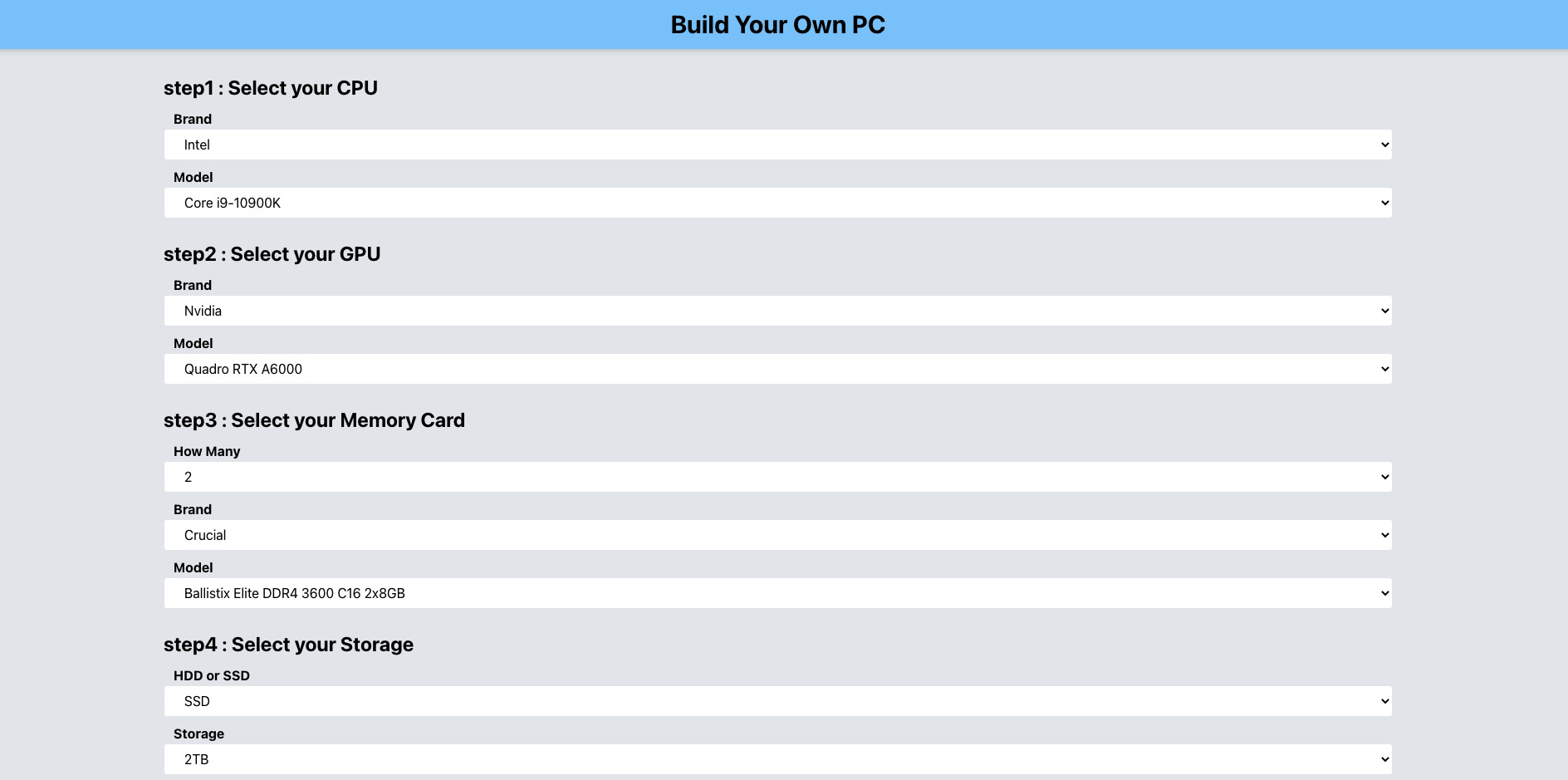
Computer Builder
In this app, users would select major parts of the computer to build their own computer. It uses API to retrieve data in an asynchronous process. Depending on each component chosen by the user, it will calculate the specs of the computer and compare whether it is better for work or gaming. Through this project, I learned how to handle the use of JSON and Promise Object, how to use lambda function and APIs for asynchrounous data fetching.
- React
- TailwindCSS

Clicker Empire Game
This is an app where the user can earn money by clicking on hamburgers, and use the money to upgrade, invest, or buy real estate. This was a good learning opportunity for me to get used to the DOM operations.
- JavaScript
- Bootstrap

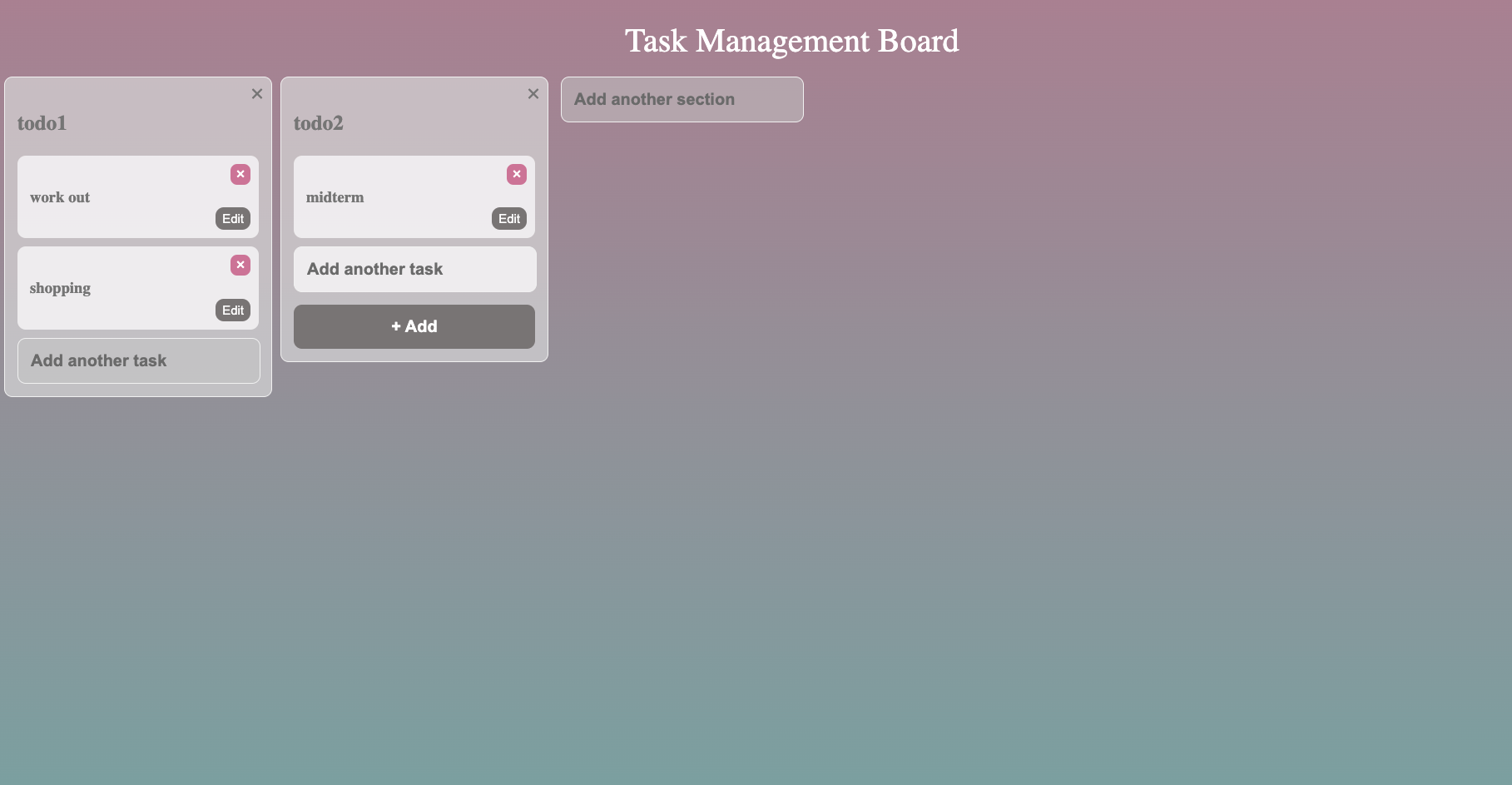
Task Management App
This app allows users to manage projects and tasks visually using the board. One board represents one project and contains one or more lists. User can drag-n-drop to change the order of lists, the order of tasks inside the list, and move task from one list to another as well. I learned how to implement simple CRUD functionality by creating this app.
- Vue

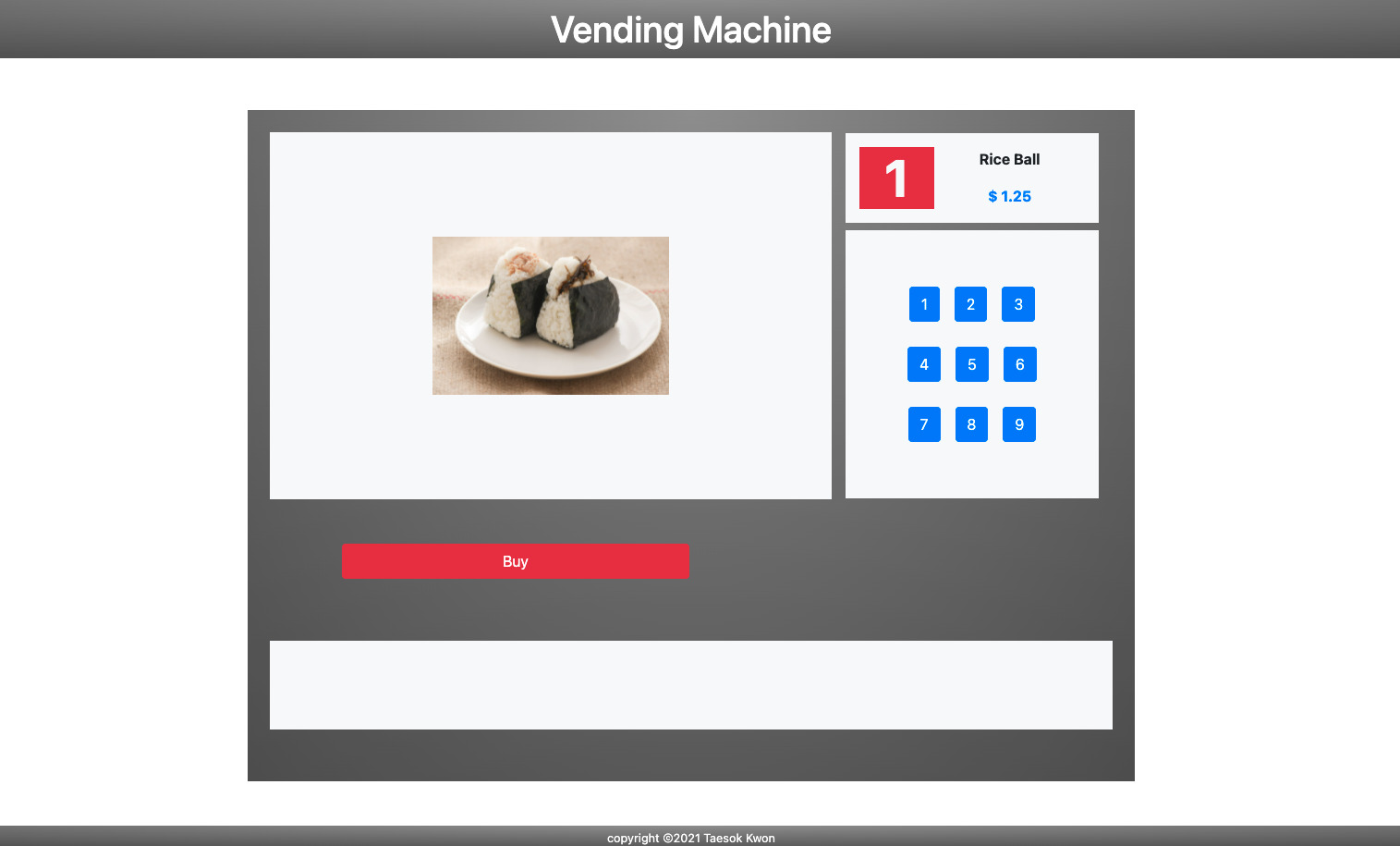
Vending Machine
This app uses a slider to implement a function that allows users to purchase products by selecting a number, just like a vending machine. In this project, I learned what a DOM is and how to manipulate it in JavaScript, and also learned how to use event listeners to process data through actions in the interface.
- JavaScript
- Bootstrap

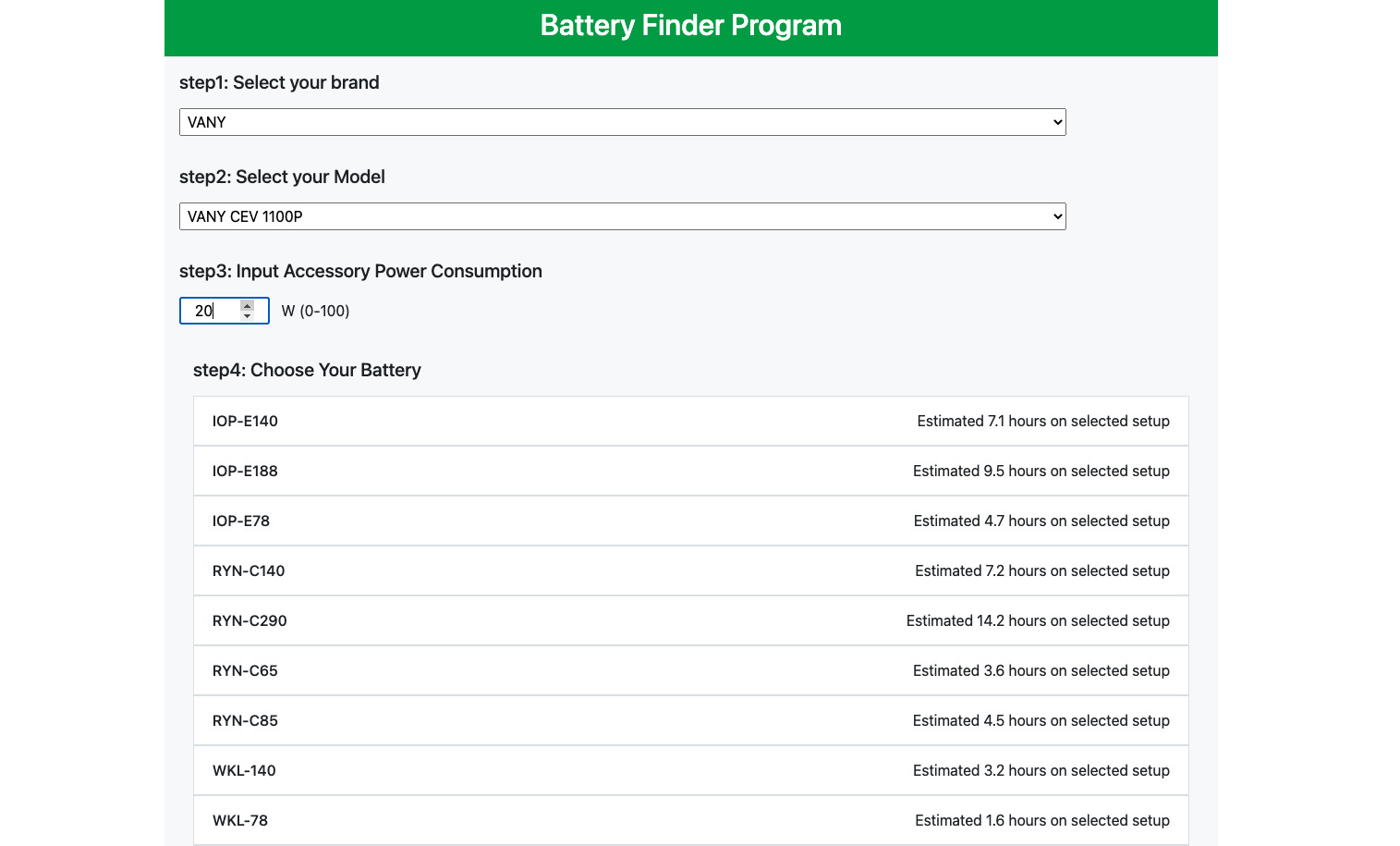
Battery Finder Program
This app allows users to enter the brand, model, and power consumption of the camera. Once the user has made the selections, it will automatically present a list of the most suitable batteries. In this project, I learned how to manipulate a DOM and how to change the elements to be displayed based on user inputs.
- JavaScript
- Bootstrap